Blog Website Me HTML va CSS Code Use karke Drop Down Menu Bar Add Kaise Kare
Hello friends. friends aaj ham seekhe ge ki apne Blog Me Darop Down Menu Bar Add Kaise karte hai. Blog me drop down menu bar create kaise karte hai. Dosto jaise ki aap sabhi ko pata hai Menu Bar hamre blog ke liye bhout jyada jaruri hai. vase to lagabhag sabhi Blogger Template me Menu Bar phale se hi hota hai. lekin kai Blogger Template asi bhi hoti hai jinme Menu Bar nahi hota. ya fir aap ko ek Drop Down Menu Bar ki jarurat hai lekin aap ki Blogger Template me keval Simple Menu Bar hai. to aap is post ko read karke apne blog me ek acha sa Drop Down Menu Bar add kar sakte ho. vase ek post me maine aap ko Menu bar add karne ke bare me bataya hai ki Bina HTML/CSS ko edit kiye HTML/JAVA SCRIPT KE davara apne blog me menu bar add kaise karte hai.
Ab agar aap ko HTML/CSS ki kam jaankari hai to aap us post ko read karke asani se apne Blog me Menu bar laga sakte ho. lekin vha tips sabhi blogger template me work nahi karti. ab agar aap ko HTML/CSS ki thodi bhout knowledge hai to aap is post ke read karke asani se apne blog me ek acha sa menu bar add kar sakte ho. yani apne blog template me Drop Down Menu Bar Create kaise karte hai.
HTML/CSS ka use karke apni Blog Website me Menu Bar add kaise karte hai
Dosto HTML/CSS ke Dvara apne blog me menu bar add karne ke liye aap ko apni blog website me kuch HTML va CSS Code add karne pade ge. In Code ko add karne ke liye aap ko koi jyada HTML/CSS ki Knowledge ki jarurat nahi, agar aap ko HTML/CSS ki Thodi si bhi Knowledge hai to bhi aap asani se Apni Blog Website me Menu Bar add kar sakte ho.
To chaliye dosto dekhte hai ki apni Blog Template me HTML/CSS add karke blog me menu bar add kaise karte hai.
Step1. Apni Blog Website me Menu Bar add karne ke liye sabse phale apne blog Dashboard me Login karo.
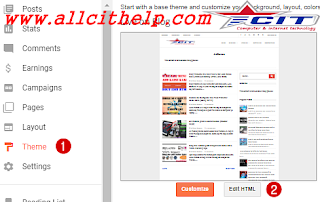
Step2. Ab Template (Theme) par click karo
Step3. Ab edit HTML par Click karo.
Step4. Ab jump to Widget par click karo
Step5. Ab Header1 par click karo
Ab agar aap apne Menu Bar ko top me header image va blog title se phale lgana chahate hai to aap </head> code ko search karke uske niche diye gaye HTML code ko past kar do.
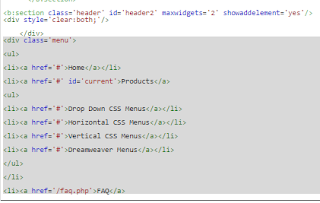
Step6. Agar aap apne Menu Bar ko header image va blog website title ke niche lagana chahate ho to aap ko vha par aap ke blog ke header image website Blog title ki coding milegi. header image va title ki coding 5-10 line me hoti hai. Ab aap niche diye gaye code ko header coding ke niche past karna hai. ab aap soch rhe hoge ki hame kaise pata chalega ki header image va title coding end kab hoti hai. ab aap ko niche 1-2 bar </div> </div> dikhe uske niche diye gaye Menu bar HTMLcode ko past kar do. jaisa ki photo me diya gaya hai.
Blog Website Drop Down Menu Bar HTML Code
Step7. Ab Apni blog website me ]]></b:skin> code ko search karo or niche diye gae codes ko ]]></b:skin> se just phale past kar do.
Note. Jyada tar blogger template me ]]></b:skin> code search box me search karne par show nahi hota hai. isi liye sabse phale aap ssearch box me type karo <b:skin> Ab aap ko <b:skin>--<b:skin> code show hoga ab aap ko is kode ke bich me jo dot hai uspe click karna hai. ispe click karne ke baad me aap ko bhout sare blue colour ke code show hoge. ab aap search box me type karo ]]></b:skin> aap ko code asani se mil jayega.
Blog Website Drop Down Menu Bar CSS Code
To Dosto aaj hamne dekha ki blog website me Drop Down Menu Bar add kaise karte hai. ab aap asani se apni Blog Website me menu bar create kar sakte ho. Bas aap ko Apne HTML code Ko ache se set karna hai. aap jaha par bhi Menu bar ke HTML Code ko past karoge vahi par aap ka Drop Down Menu Bar show hoga. Is Post ke dvara aap apne blog footer, header ke niche, header ke upar kahi bhi apna menu bar laga sakte ho. agr HTML Code Past Karke jab aap save karte ho to kai bar error show hota hai. error show hone par aap HTML code Ko Thoda Niche ya upar past karke dekho aap ka error sole ho jaye ga. agar fir bhi koi problem aaye to aap mujhe comment kar sakte ho.
Searching Tag: responsive navigation menu css , dropdown menu bar responsive menu css, responsive drop down menu with submenu, free css menu templates, vertical menu bar in html and css free download, responsive css dropdown menu, how to make a drop down menu in blogger, how to make a horizontal menu bar in blogger, how to add menu in blogger template, how to add menu tabs in blogger, blogger navigation bar code, how to make a custom navigation bar in blogger, how to make menu bar in blog, how to create drop down navigation menu with submenu in blogger, , blog website me menu bar add kaise kare, blog me dropdown menu bar kaise lagaye, drop down menu bar HTML and CSS code for blogger, HTML va CSS ka use karke blog me menu bar create kaise karte hai, responsive dropdown menu bar css and html.





9 comments
Well! informative post you wrote, happy with your article.
nice article; if you add demo link to shown/ which types of menu then make more better.
bhai aapne ani site me page navigation kaise add kiya meri website me nhi horha plz help kariye
bhai aapne ani site me page navigation kaise add kiya meri website me nhi horha plz help kariye
Bhai ek or sawal hai ki aapne apni site me jab kisi post ko open karte hai to uske niche footer link aati wo kaise remove ki mujhe bhi karni hai remove plz help me....
Good bro i like your post to create dropdown menu
https://adarshc.com/
Hello brother please check my website and reply how is it.
https://adarshc.com/
EmoticonEmoticon